前端路上的旅行
从步入社会算起到今天,风风雨雨走过了15个年头,望着天空,掐指一算,从事前端已近五个年头。也算三分之一的时间在做前端,也是从事过时间最久的一份工作。问我为什么能做这么久?其实我也时常问自己,怎么就进前端这个行当,怎么就整了五年。正如网上所言,一入前端深似海。
玩了五年,或许后面还会有一个五年,两个五年,或许...... 未来的路,谁与说不清楚,我只想每天走好自己想走的路。
最近在万能的知乎上常有同学邀请我回答:
- ”今年26岁,女生,想要学WEB前端开发,0基础?“
- ”作为一个刚入门的前端爱好者,以后立志成为前端攻城狮的我,应该要学习哪些方面的知识?“
- ”我想做web前端,怎么学习 ?“
其实我也回答不好。无法很好回答的情况之下,促使自己在思考,思考这些年来在前端路上的旅行。也让我写下了这篇文章。
什么是前端?
什么是前端?大部分指的是Web前端开发,这个词是从网页制作演变过来的,名称上有着很明显的时代特征。在互联网的演化过程中,网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。在这个阶段,网站的内容主要是文字内容和图片为主,制作方法也主要是使用表格拼装。印象中,那时主FrontPage这样的,画个表格,往里面填真图片,文字,就叫网页了。
2005年以后,互联网进入了Web2.0时代,各类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化。网页也不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更多好的使用体验,这些都基于前端技术实现。
在这个时代,给前端冠上的名称也多了,”做网站的“、”美工“、”网站设计师“、”切页面的“、”前端工程师“等等。同时技术也更为复杂化了,难度也更大了,同时技术含量也高了,那么随着这些变化,从事前端的人员也有一个专业的名号了”前端工程师“,收入也随着水涨船高了。
技术发展是日新月异,现在业内人员开始提出Web3.0的概念。最常见的解释是,网站内的信息可以直接和其他网站相关信息进行交互,能通过第三方信息平台同时对多家网站的信息进行整合使用;用户在互联网上拥有自己的数据,并能在不同网站上使用;完全基于Web,用浏览器即可实现复杂系统程序才能实现的系统功能;用户数据审计之后,同步于网络数据。那么问题就来了?在Web3.0的时代,前端又是什么呢?所谓的"前端工程师"又能做些什么呢?又能给Web带来什么呢?这些都值得我们一起思考。
我是怎样变成前端工程师?
我是怎样变成一枚前端工程师?其实我一直都是一枚”伪前端工程师“,从其量就是一枚会做Web页面的从业人员,不敢以工程师自居(有辱工程师这一高尚的称谓)。其实我更喜欢把自己称为”页面仔“,或者Web的美容师。或许你又会说:”大神“你谦虚了。其实不是的,当你坚持阅读完后面的内容,你也会有这样的想法。
什么是前端工程师
前端工程师,也被称作Web前端开发工程师(在一些公司又将其分为:前端工程师的初级、中级、高级、专家和资深等)。他是随着Web发展,细分出来的行业。
简单点定义前端工程师:运用前端技术,实现体验的良好传达。简单点理解,就是使用Web的前端相关技术,实现一个用户体验良好的网站。而Web前端开发技术主要包括三个要素:结构层HTML,表现层CSS,交互层JavaScript(也有人称之为行为层)。
对于前端工发工程师而言不仅要掌握基本的Web前端技术,网站性能优化,SEO和服务端的基础知识,还要学会运用各种工具进行辅助开发以及理论层面的知识,包括代码的可维护性、组件的易用性、分层主义模板和流星器分级支持等。
就此而言,我能对上号,就是对HTML和CSS有一定的了解。也就称不上是一枚前端工程师。这也就是为什么一直强调自己不是Web工程师,而只是一枚Web的美容师。不过对于我是不是什么,并不太重要,既然扯了这么多,咱们开始来聊点实际的,有用的东西。
前端工程师要掌握的技术
Web前端技术包括三个要素:HTML、CSS和JavaScript,但随着RIA的流行和普及,Flash/Flex、Silverlight、XML和服务器端语言也是前端开发工程师应该掌握的。Web前端开发工程师既要与上游的交互设计师、视觉设计师和产品经理沟通,又要与下游的服务器端工程师沟通,需要掌握的技能非常多。这就从知识的广度上对Web前端开发工程师提出了要求。
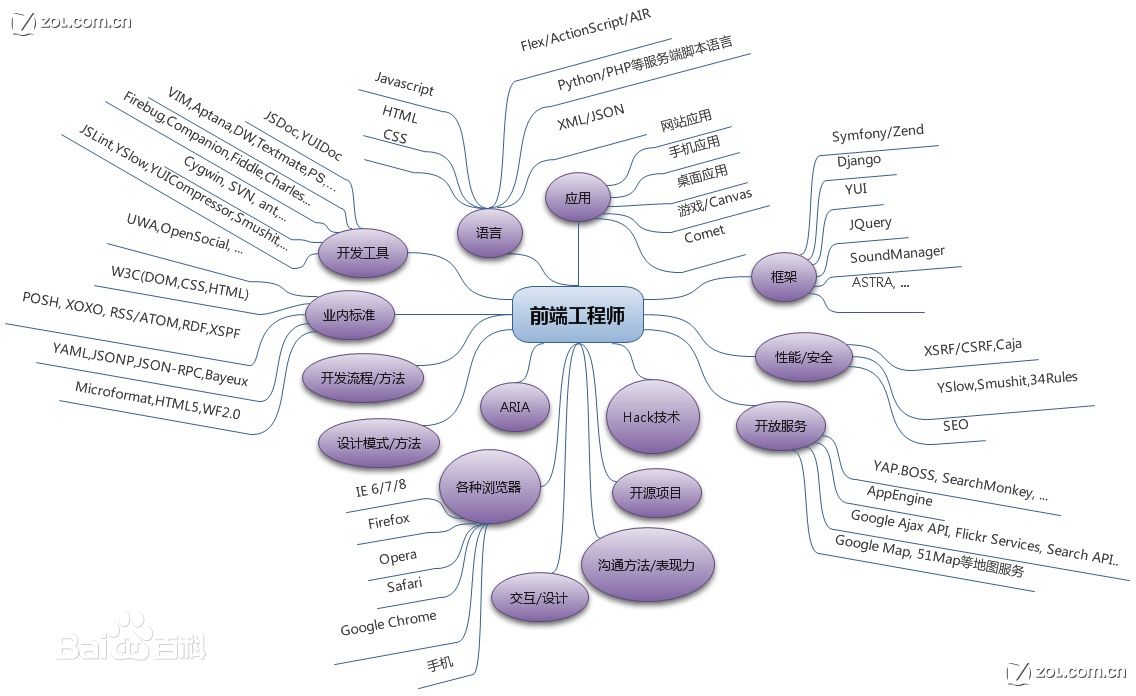
从网上扒了张图,都说一图胜千言万语:

作为前端开发者,首先要掌握的就是HTML+CSS,有了这两项最基础的知识,就能得心应手的将设计师的Web页面切出来(将PSD设计图转换成Web静态页面)。但这还是不够的,还需要能熟练的处理各浏览器的兼容。为了能更好的要求自己,尽量要让自己的Web页面符合W3C标准和语义化的规范。这方面虽然不是硬性的要求,但是做好这两荐很有必要,也具有较大的难度。
充分掌握了HTML和CSS方面知识后,接下去要把JavaScript拿下,这也是前端工程师必备技能之一,也算是较难的一部分(我至今写不了JS,所以...你懂的)。只懂HTML、CSS和JavaScript其中一个或两个还不行,你必须对这三门语言都很熟悉。也不是说必须对这三门语言都非常精通,但你至少要能够运用它们完成大多数任务,而无需频繁地寻求别人的帮助。
优秀的前端工程师应该具备快速学习能力。推动Web发展的技术并不是静止不动的,没错吧?我甚至可以说这些技术几乎每天都在变化,如果没有快速学习能力,你就跟不上Web发展的步伐。你必须不断提升自己,不断学习新技术、新模式;仅仅依靠今天的知识无法适应未来。Web的明天与今天必将有天壤之别,而你的工作就是要搞清楚如何通过自己的Web应用程序来体现这种翻天覆地的变化。
优秀的前端工程师需要具备良好的沟通能力,因为你的工作与很多人的工作息息相关。在任何情况下,前端工程师至少都要满足下列四类客户的需求。
- 产品经理——这些是负责策划应用程序的一群人。他们能够想象出怎样通过应用程序来满足用户需求,以及怎样通过他们设计的模式赚到钱(但愿如此)。一般来说,这些人追求的是丰富的功能。
- UI设计师——这些人负责应用程序的视觉设计和交互模拟。他们关心的是用户对什么敏感、交互的一贯性以及整体的好用性。他们热衷于流畅靓丽但并不容易实现的用户界面。
- 项目经理——这些人负责实际地运行和维护应用程序。项目管理的主要关注点,无外乎正常运行时间(uptime)——应用程序始终正常可用的时间、性能和截止日期。项目经理追求的目标往往是尽量保持事情的简单化,以及不在升级更新时引入新问题。
- 最终用户——当然是应用程序的主要消费者。尽管我们不会经常与最终用户打交道,但他们的反馈意见至关重要;没人想用的应用程序毫无价值。最终用户要求最多的就是对个人有用的功能,以及竞争性产品所具备的功能。
如果你想把自己变得更为强大,处于不败之地,那你需要根据下图去提高自已:

看到这里,你是不是对“前端工程师”有更深入的了解呢?当然,你看到这里也,或许方向更明确,或许更惧怕。因为有很多前端人员就是因为这些原因离开前端的战场,转站其他的IT岗位。
回到当初的问题
既然你知道了什么是前端工程师,前端工程师要掌握些什么?接下来回到前面自设的问题——我是怎么变为一名"前端工程师"?
从我从业的年龄和从事前端工作时间推算,我是典型的一名半路出家的和尚。五年前,因为种种原因,放弃自己的专业投入了互联网的阵营,学了HTML+CSS,接下来顺理成章的就成了一名”前端“,也可谓是一入前端深似海。
借此想告诉一些想转行做前端的同学?在转行从事前端这份工作,需要经历一个很长的时间跨度,你需要花费更多的精力、做更多的项目,进行更多的反思和总结才能理解某个知识点的本质。当然,如果你有这方面的天赋,或许你不要经历这些。
同时你还要摆脱很多思维定势和禁锢,当然,如果你有一位师傅带你入道,那你是幸运儿。但不管怎么样,我始终认为应当秉承兴趣第一的原则,不管你是误天误撞,还是意欲为之,兴趣能促使你有更多的动力去学习,去做。你也能做得更好。
“我对Web开发人员最大的建议就是:热爱你的工作。热爱跨浏览器开发带来的挑战、热爱互联网技术的种种异端,热爱业内的同行,热爱你的工 具。互联网发展太快了,如果你不热爱它的话,不可能跟上它的步伐。这意味着你必须多阅读,多动手,保证自己的才能与日俱增。下了班也不能闲着,要做一些对自己有用的 事儿。可以参与一些开源软件的开发,读读好书,看看牛人的博客。经常参加一些会议,看看别人都在干什么。要想让自己快速成长,有很多事儿可以去做,而且付出一定会有回报。“ ————@N.C.Zakas
其实做前端的很多同学都和我一样是半路出家。拿我来说,当初选择做前端主要:
- 讨厌现在的工作,想换一份能更轻松的工作,也能帮我改善生活的工作
- 前端入门门槛简单,学点HTML+CSS就能开始找份工作,边做边学
- 前端是一门所见即所得,你做了就能看到效果,能清楚的知道自己做得对还是错
随着时间的久已,做别的也做不了,也不想做。也就坚持一直在做,不过今天的我,把前端不是当做一份工作,而是将其当做自己的兴趣爱好。所以我自我感觉越来越良好,越来越轻松,虽然还有很多技术,很多知识要学习,但我一直坚持在学习,让自己能紧跟时代的步伐,尽量不让自己过早的淘汰。
半路出家的人员心态都比较走两个极端,一是看中他的前景;二者是讨厌原工作。我自己就是属于二者。但不管是你已转行了,还是将要转行做前端,我都建议您静下心来思考下面几个问题:
- 我能做什么?
- 我不能做什么?
- 我的优势是什么?
- 我的劣势是什么?
- 做前端对我有何好处?
- 做前端我要付出何种代价?
- 我能不能坚持做下去?
如果你不能好好的,清楚的回答这些问题,我建议你还是不要轻意转行做前端。
如何学习前端?
学习对于每一个人都有自己独特的方式,我也不另外。在此我不能说我的学习方法就是好的,我只是想借此机会说说自己是如何学习前端技术的。
做为一位半路出家的和尚而言,在还没开始学习前端之前,我内心是很惧怕的,我怕我隔了十年之后,还能不能静下心来读书。还能不能读懂。当初我也是抱着试试看的心态,因为我不在年轻,因为我有家庭,因为有各种压力。
既然选择了,我就放下了。抱着《HTML+CSS从入门到精通》和《CSS Cookbook》:


开始了前端的学习。在整个学习的过程是一件痛苦的过程,在只看书的情况之下,并不清楚自己是否看懂了,是否掌握了。基于这种情况之下,我在只知道HTML标签和如何使用CSS属性情形之下,我开始了不断的仿站。
与其说是仿站还不如说是抄。印象中最早就是拿着Wordpress官网,借着Firebug工具(这是一个神奇的工具,让我少了很多烦恼)练习。就是先抄其HTML,然后抄其CSS。抄一段,在浏览器刷新一次看效果,就是这样的一个过程,让我找到了学习的自信,我觉得我自己能学会。就这样一段时间后,我自己能独立做出一个外表长得和原网站一样的站(没有任何的数据、没有任何的交互,没做任何的兼容)。
这样是不够的,接下来,为了自己能更多的了解HTML+CSS,我一直在走着同样的路,在Website Templates寻找喜欢的,觉得简单的模板,开始仿做。但是对于前端,需要将PSD设计图转换成Web页面,那前面的过程是不够的,需要尝试将PSD切出Web页面。互联网是成能的,我在网站上下载了很多PSD设计图,然后将其转换成Web页面。

国外优秀的UI设计资源库
经过一段时间之后,拿着仿出来的凡客诚品去找工作,值得幸运的是,有了一份前端的工作。在这个工作当中,让我带来更多的机会,让我能更好的去理解和学习的场景。
有了一年工作经验之后,我需要的是开始沉淀自己。我在开始思考:
- 我掌握了什么?
- 哪些似懂非懂?
- 哪些不懂?
有了这三份清单,我又开始有了新的目标,针对清单上的去做总结,去把似懂不懂和不懂的搞懂。于是,我有了自己的第一个博客——W3cplus。在这个博客上记下了我学习的历程和积累的前端知识。更让我值得庆幸的是,这个网站让我认识了更多的同行朋友,也给我带来了更多的机会。
其实这些记录的都是一些零散的知识点,如果要系统的拿下一个知识,那还是不够的。在这种情形之下,2012年开始了两年漫长的写书过程,在这两年时间当中,我一直在学习和整理自己掌握的CSS3知识,这就是《《图解CSS3:核心技术与案例实战》》
在这个过程,我学会了去读W3C规范,也让我更清楚的了解了CSS。更值得庆幸的是,我学会了如何搜索自己需要寻找的知识,我想这才是最值钱的一部分吧。
看到这里,或许你会认为我好傻,其实我真的好傻。但我一直认为,既然自己没有天赋,就需要付出比常人更多的时间。
简单点归纳:
- **多看:**多看书,多看规范,多看优秀的网站,多看优秀的代码
- **多问:**多问几个为什么?多问几个出处?多问几个原由
- **多做:**多做练习,实战出真理;多做,才能有更多经验
- **多想:**多思考几个为什么?
- **多总结:**多总结看到、想到的、听到的,这些沉淀下来的都是你自己的
我的前端瓶颈
记得曾经有位前辈曾说,如果你一年、两年都在折腾同一样的东西,那意味着你没有任何的进步。其实我现在就面临这样的现象,几年来一直在折腾CSS这样的独技,而对于其他的并未有掌握,或者说了解。
这让自己显得迷茫,欲想得,欲离得甚远。特别是当今的前端,如果仅仅掌握HTML和CSS是越来越不够了,在今年,在这个新的团队当中,我越来越感觉到,掌握的东西太少,需要的学习的东西太多。因为想做的事情也太多。这也让我有了更大的压力,人家都说压力就是动力,有了动力就有冲劲。
不过,由于自己所撑的少,什么都想学,这也让自已感到迷茫,似乎没了方向。这也是我最近在思考的事情,我应该如何往下走,我应该如何不被前端的大潮迷失了自己,失去了方向。可是我到今天还没有想清楚,但我希望有一天我能想清楚,我也更希望这样的一天能早点到来。
总结
无论从哪个方面讲,我都觉得前端工程师是计算机科学职业领域中最复杂的一个工种。绝大多数传统的编程思想已经不适用了,为了在多种平台中使用,多种技术都借鉴了大量软科学的知识和理念。成为优秀前端工程师所要具备的专业技术,涉及到广阔而复杂的领域,这些领域又会因为你最终必须服务的各方的介入而变得更加复杂。专业技术可能会引领你进入成为前端工程师的大门,但只有运用该技术创造的应用程序以及你跟他人并肩协同的能力,才会真正让你变得优秀。